 |
全面讲解html、DIV和CSS的基础知识,是成就前端工程师的敲门砖。
html是用来创建网页的一种标签式编程语言,一共就几十种便签,常用的就10来种,很容易学。即使没有任何编程基础,也可以学。
div+css可以用来控制网页的各种样式也就是外观,比如哪里的字大一点,哪里的字细小一点,字什么颜色,在什么位置等等。div和css是和HTML夹杂在一起的,灵活使用三者就可以创建各种各样的静态网页,也就是内容在浏览器里始终固定不变的网页。
本课程适合那种非IT专业的人士,但是又想学习创建网页(包括H5页面,手机上用的网页)的朋友。
另外,如果你立志成为一名专业的web前端工程师,这个也是最基础、最基本的必修课程。
课程包括视频、文档,可在线观看,直接支付。课件目录里标明试学的可以直接观看。课件也可以单独购买,每个课件价格不一,按实际价格支付即可。
课程立足实用,对于少数非常偏门的内容(在实际工作中几乎不会使用的)会从略讲解或忽略。
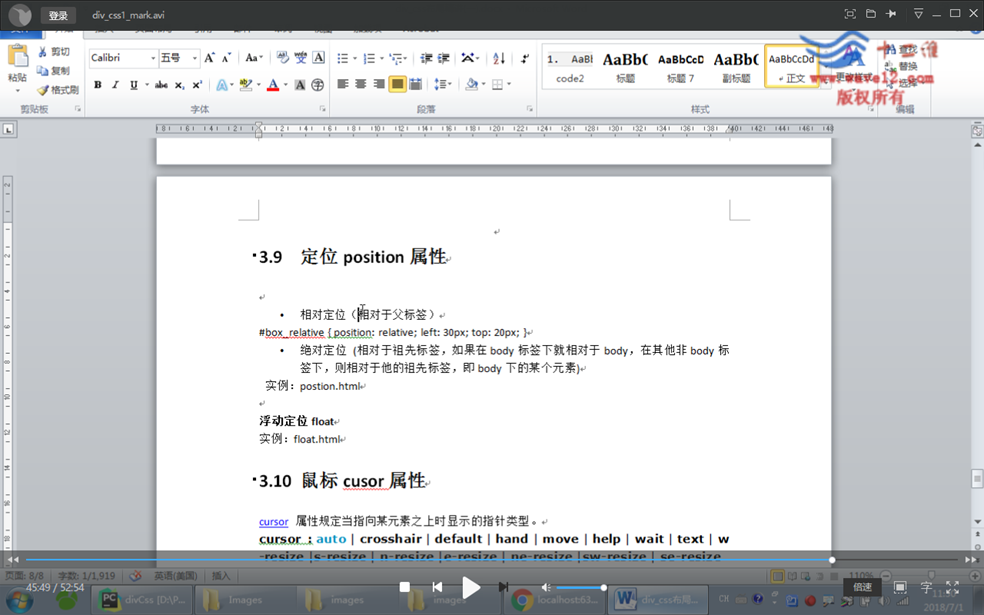
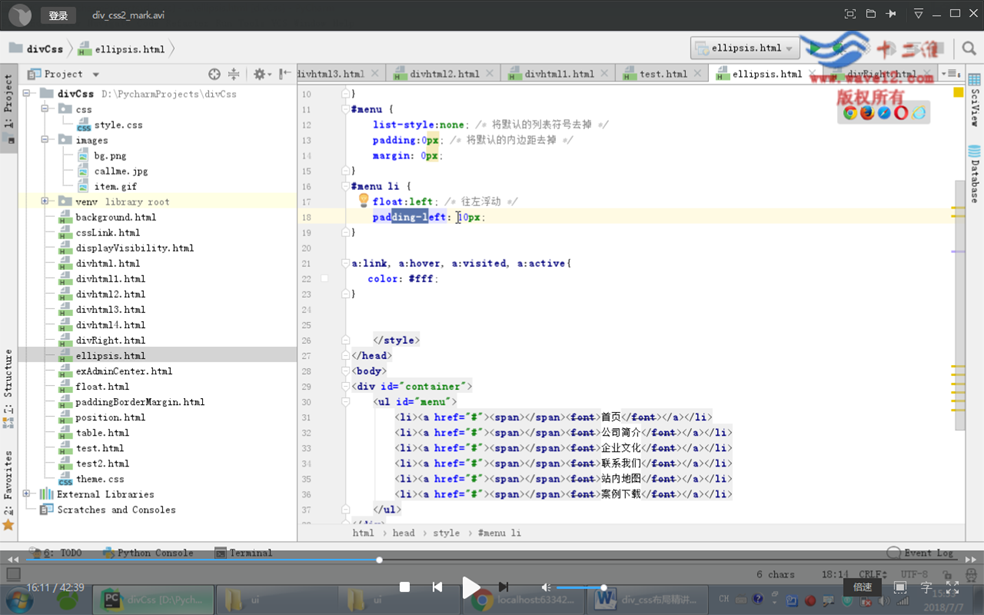
下面是一些课件视频或配套文档的截图:


| 2017-08-16 13:06 | 试学 | |
| 2017-11-03 15:17 | 试学 | |
| 2019-09-13 14:58 | 试学 | |
| 2019-09-13 01:12 | 试学 | |
| 2018-04-14 04:48 | 试学 | |
| 2017-11-29 17:43 | ||
| 2018-04-08 04:51 | ||
| 2017-11-04 05:26 | ||
| 2017-08-15 23:23 | ||
| 2018-04-07 14:34 | ||
| 2017-08-18 07:16 | ||
| 2019-09-15 11:29 | ||
| 2018-04-07 06:56 | ||
| 2018-04-09 13:29 | ||
| 2017-08-21 05:02 | ||
| 2018-04-08 06:03 | ||
| 2019-09-14 08:31 | ||
| 2019-09-14 08:43 | ||
| 2018-04-12 07:07 | ||
| 2019-09-17 23:16 | ||
| 2019-09-16 21:48 | ||
| 2019-09-16 23:43 | ||
| 2019-09-17 00:40 | ||
| 2019-09-12 11:32 | ||
| 2019-04-13 03:53 | ||
| 2019-09-13 03:14 |
张老师:
1. 多年web开发经验
2. 具有手动书写html的能力